상세 컨텐츠
본문


댓글창에 사진을 넣는 방법에 대해 소개하겠습니다 :)
첫 째. 사진이나 그림을 크기가 너무 크지 않는 것으로 준비합니다. 저는 200 X 65 (px) 정도의 이미지를 사용하였습니다.
둘 째. HTML 편집에서 이미지 파일을 업로드합니다.
셋 째. HTML탭에서 [ ##_rp_input_comment_## ]를 찾아서 <textarea>에 다음과 같은 문구를 추가해 준다.
style="background-image: url(./images/(파일명).(파일확장자명)); background-repeat:no-repeat; background-position: (X축 키워드) (Y축 키워드)"
* background-position의 키워드 종류 : left, right, center, top, bottom
* background-position은 태그요소의 크기 비율(%)로도 조정할 수 있다.
넷 째. 저장한다.

안녕하세요!
오늘은 티스토리에서 아래 영상처럼 마우스 커서를 원하는 모양으로 바꾸는 방법을 소개하겠습니다 :)
남다른 커서(cursor)로 내 블로그를 유니크하고 나만의 개성을 살릴 수 있겠죠?
어렵지 않으니 잘 따라와주세요 😘😘😘
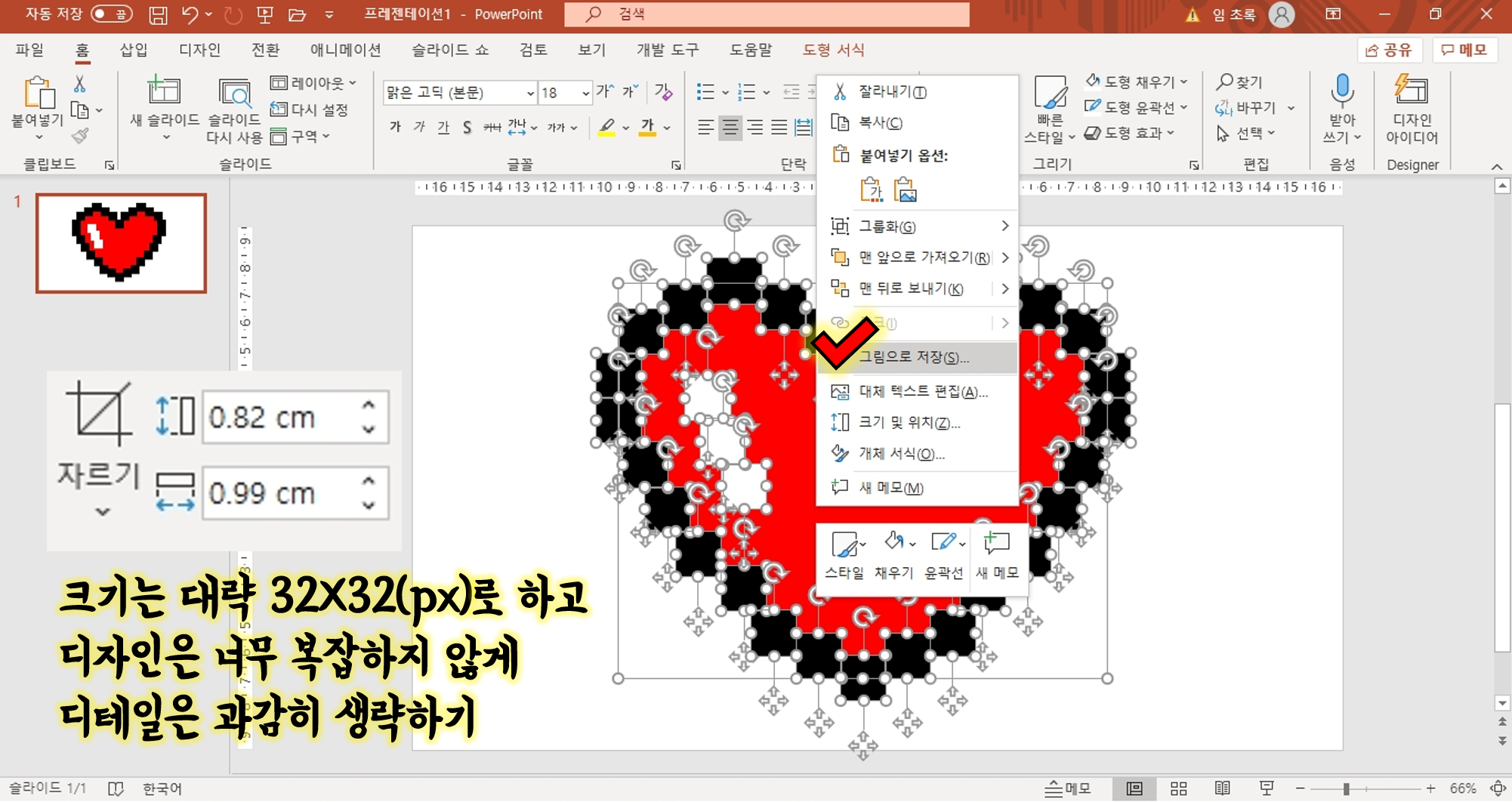
1. 파워포인트를 이용하여 원하는 디자인을 구상한 후 그림으로 저장합니다.

어떤 디자인도 상관없지만 커서가 작다보니 단순한 디자인을 추천해요💛 디자인을 다 하셨다면 모든 도형을 선택한 후 오른쪽 마우스 클릭! 그리고 '그림으로 저장'을 클릭해줍니다~ 피피티로 작업하는 이유는 하얀 배경색 없이 딱 원하는 도형만 저장할 수 있기 때문이에요😊 아래 그림을 보시면 이해하기 쉬우실 거에요!

'제목 없음'이라는 파일은 제가 그림판으로 작업한 디자인인데 커서로 만들고 싶은 별 말고도 하얀 배경까지 같이 저장되서 나중에 커서로 만들때 하얀 배경 그대로 온답니다ㅠㅠ 반면 '제목 없음2'라는 파일은 딱 별만 저장되고 나머지는 투명하게 저장되어있죠? 피피티로 만들면 별도의 작업 없이도 이렇게 저장이 가능하답니다 ^0^
2. 저장한 그림파일을 커서파일로 변환해줍니다.

우리가 만든 그림을 커서로 만들기 위해서는 컴퓨터 커서에 쓰이는 CUR 파일 형식으로 변환해 주어야 합니다. 저는 'Convertio'라는 사이트를 이용했습니다 ✨ 아래에 주소 남겨드려요~
Convertio — 파일 변환기
300가지 이상의 포맷 지원 저희는 300가지 이상의 서로 다른 파일 포맷 간의 25600가지 이상의 서로 다른 변환을 지원합니다. 다른 어떤 변환기보다 많은 수입니다. 신속 및 간단 페이지에 간단히
convertio.co
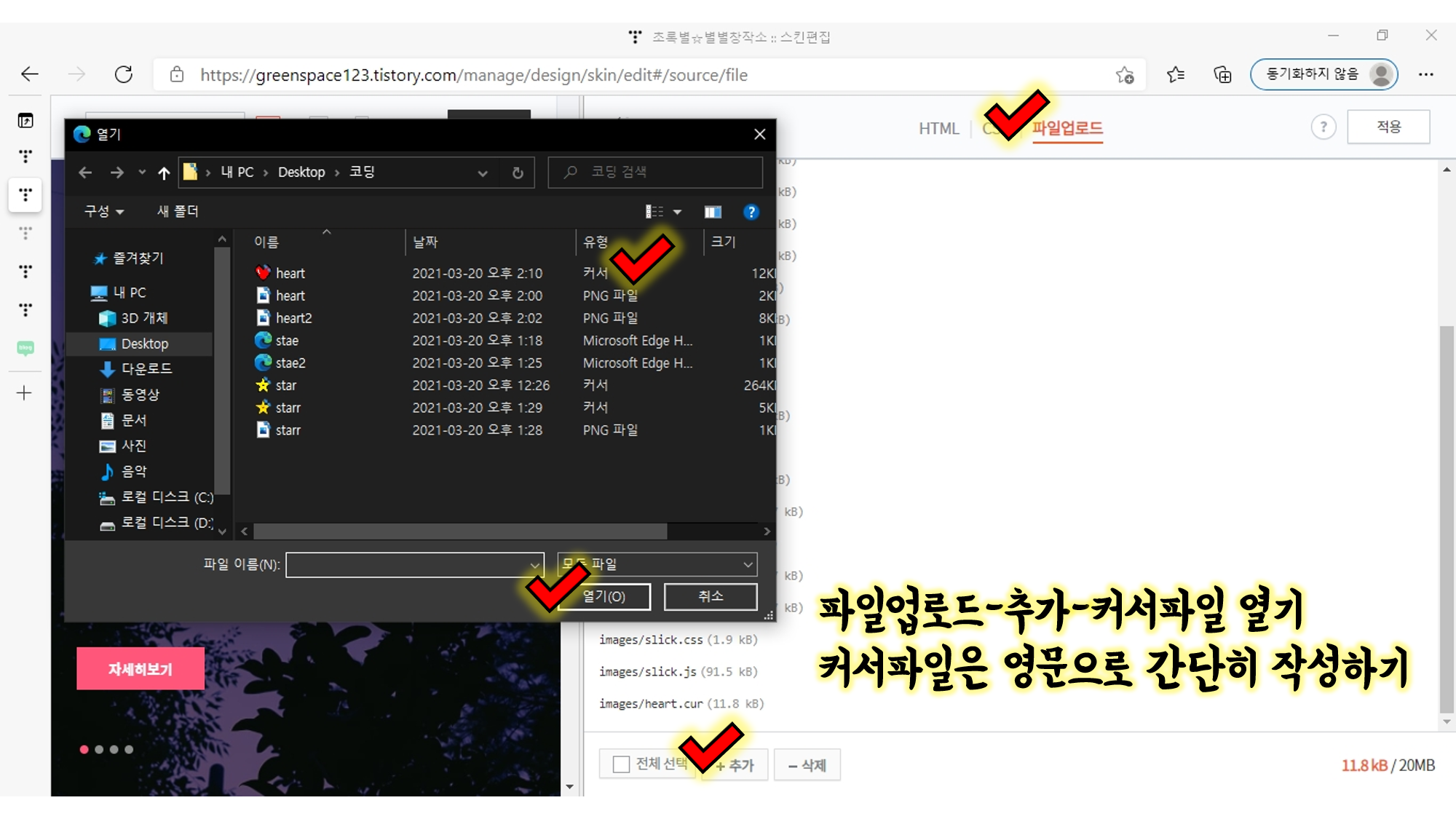
3. 티스토리에 커서파일 업로드해줍니다.


변환이 완료된 커서파일은 티스토리에 올려주어야 합니다. [티스토리-설정-꾸미기-스킨편집]을 클릭하면 새창이 뜰거에요🎵 [html편집-파일업로드-추가]를 눌러서 파일을 티스토리에 올려주세요. 커서파일을 올려주셔야 합니다 😎
4. 코딩하고 적용하기

모든 준비는 끝났습니다! 수고하셨어요. 이제 마지막 단계만 남았네요 😆
[CSS]를 클릭해주세요. 그리고 [body] 또는 [a]를 찾아주세요~(づ ̄ 3 ̄)づ 찾으셨다면 중가로( { } ) 안에 [cursor: url(./images/heart.cur), auto;]라고 적어주세요. [heart]는 그림파일의 이름을 적어주셔야 해요. 저는 heart라고 저장했기 때문에 heart라고 적었어요 😎 다 적어주셨으면 오른쪽 맨 위에 있는 [적용]을 눌러줍니다. 그럼 여러분의 티스토리 커서가 바껴있을 거에요!
수고하셨습니다 😁
이 글이 좋으셨다면 좋아요와 구독하기 눌러주세요!
앞으로 더 좋은 글로 찾아오겠습니다. 👋
'[Study] 지식 한 스푼' 카테고리의 다른 글
| 소설작법: 글쓰기 가이드 + 출판사에 투고하기 (0) | 2025.03.03 |
|---|---|
| 티스토리 소제목 눈에 띠는 스타일로 바꾸는 방법 (1) | 2023.11.21 |
| 티스토리 본문 줄 간격 줄이는 방법 (1) | 2023.11.21 |
| 우울증을 극복하고 좋은 습관을 만드는 과학적 해결책 방법 (2) | 2023.11.21 |
| 80-90년대생 노래방에서 분위기 띄울만한 노래 (+ 최신곡) (0) | 2023.11.12 |